Expresso is a free tool where you can master the art of writing complex regular expressions in no time. You also got a very good tutorial within the software to get started on regular expressions.
It also contain regular expression library to assist you in common problems.
http://www.ultrapico.com/Expresso.htm
Saturday, March 28, 2009
Wednesday, March 25, 2009
Notice: Undefined index: (php)
Notice: Undefined index:
Sometimes you get this notice (This is not a error). lets see a example why you get this notice or warning.
When you initially load this page you will get a notice like following.
.PNG)
This notice is shown because your php.ini file has enabled Notices to display or you may have a set error_reporting() function to E_ALL or to display notices.
The reason for the notice because when the page is load it search for the $_POST["name"] and $_POST["number"] which actually not available, $_POST indexes are set when you submit the form not when you just load the page.
Solutions:
1) you can fix the error reporting levels in php.ini or by error_reporting() function.
or
Change the code like this.
This will make the code run only when you submit the add button.
Sometimes you get this notice (This is not a error). lets see a example why you get this notice or warning.
<?php
error_reporting(E_ALL);
echo $name= $_POST["name"];
echo $number= $_POST["number"];
?>
<html>
<body>
<form name="form1" method="POST" action="">
<table border="0">
<tr>
<td>Name :</td>
<td> <input type="text" name="name" /></td>
</tr>
<tr>
<td>Tel: Number :</td>
<td> <input type="text" name="number" /></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="sub" value="Add" /></td>
</tr>
</table>
</form>
</body>
</html>
When you initially load this page you will get a notice like following.
.PNG)
This notice is shown because your php.ini file has enabled Notices to display or you may have a set error_reporting() function to E_ALL or to display notices.
The reason for the notice because when the page is load it search for the $_POST["name"] and $_POST["number"] which actually not available, $_POST indexes are set when you submit the form not when you just load the page.
Solutions:
1) you can fix the error reporting levels in php.ini or by error_reporting() function.
or
Change the code like this.
if(isset($_POST['sub']))
{
echo $name= $_POST["name"];
echo $number= $_POST["number"];
}
This will make the code run only when you submit the add button.
Sunday, March 22, 2009
How to change Mysql database storage engine
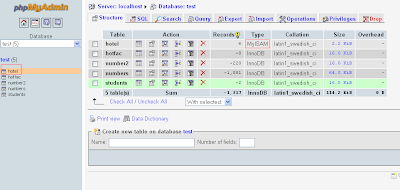
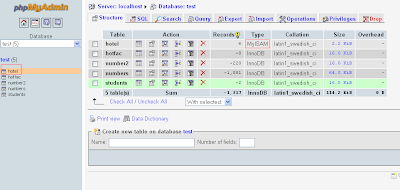
The default Mysql database storage engine is MyISAM. But if you want to implement foreign key constraints you should have the InnoDB storage engine. Lets see how we can change it. I will use the phpMyAdmin to do the operation.

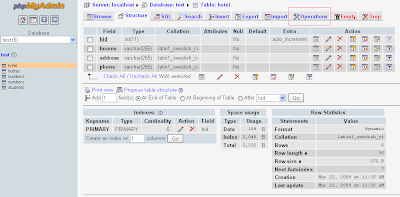
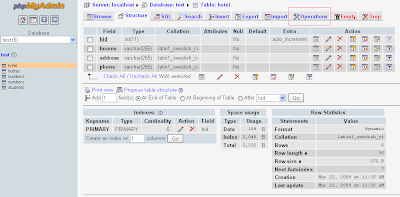
Select the table you want and press the "Operations" tab.


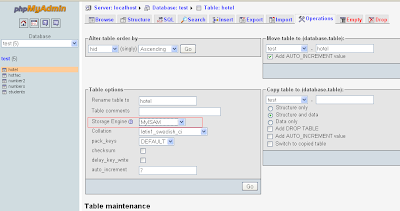
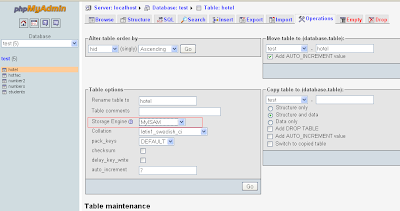
Now select a Storage Engine you like from the drop down menu and press "Go" button.


Select the table you want and press the "Operations" tab.


Now select a Storage Engine you like from the drop down menu and press "Go" button.

Thursday, March 19, 2009
Find JavaScript Errors Easily
Monday, March 16, 2009
ServerSide JavaScript will be popular like php
In the near future ServerSide JavaScript (SSJS) will be popular like php. Eventhough ServerSide JavaScript (SSJS) has been around for sometime it never got wide publicity. Been a object oriented and a simple scripting language in nature it will be pretty easy to write dynamic code using (SSJS). I first heard about ServerSide JavaScript (SSJS) from Aptana Jaxer.
You can find a list of ServerSide JavaScript (SSJS) uses from this wiki article.
http://en.wikipedia.org/wiki/Server-side_JavaScript
You can find a list of ServerSide JavaScript (SSJS) uses from this wiki article.
http://en.wikipedia.org/wiki/Server-side_JavaScript
Saturday, March 14, 2009
How to integrate a web editor (Rich Text Editor)
Lets see how to integrate TinyMCE into a web page
Goto http://tinymce.moxiecode.com and download the TinyMCE, select the main package to download.

Now click on the example tab

Now you can see the full featured example. You can find more example links also.
Click on the View Source.

Click on the view source.

Now copy and paste the code to your html file.

Remember to correctly change the installation path

Now you are done, Experiment with other examples also. If you need any help you can get my email from the profile.
Goto http://tinymce.moxiecode.com and download the TinyMCE, select the main package to download.

Now click on the example tab

Now you can see the full featured example. You can find more example links also.
Click on the View Source.

Click on the view source.

Now copy and paste the code to your html file.

Remember to correctly change the installation path

Now you are done, Experiment with other examples also. If you need any help you can get my email from the profile.
Thursday, March 12, 2009
How to use MD5 and SHA1 in php (cryptography)
MD5 - Message-Digest algorithm 5
SHA1 - Secure Hash Algorithm
These are the two main inbuilt functions used in php to encrypt sensitive data.
SHA1 is now consider and recommended to be more secure than MD5.
If you run above code your will see the encrypted string of the word password.
You can clearly see that sha1 is longer than md5. sha1 is encrypted with more bits.
Once a value is encrypted you cannot reaverse the process. So how you gonna check the values again? check the following code.
Always remember to encrypt the input data with relevant encryption method before comparing values.
SHA1 - Secure Hash Algorithm
These are the two main inbuilt functions used in php to encrypt sensitive data.
SHA1 is now consider and recommended to be more secure than MD5.
<?php
echo md5('password'); //5f4dcc3b5aa765d61d8327deb882cf99
echo '<br /><br />';
echo sha1('password'); //5baa61e4c9b93f3f0682250b6cf8331b7ee68fd8
?>
If you run above code your will see the encrypted string of the word password.
You can clearly see that sha1 is longer than md5. sha1 is encrypted with more bits.
Once a value is encrypted you cannot reaverse the process. So how you gonna check the values again? check the following code.
<?php
$stored_password = sha1('my_pass');
$pass = $_POST['pass'] // input password
if($stored_password == sha1($pass))
{
echo 'correct password';
}
else
{
echo 'wrong password';
}
?>
Always remember to encrypt the input data with relevant encryption method before comparing values.
Tuesday, March 10, 2009
How to make the site feed available for browsers
IE RSS feed browser icon

Firefox RSS feed browser icon

You can easily make available your feed to IE or Firefox by adding one simple line of code.
Add this line right after tag.
Thats it now your feed is available automatically by Firefox and IE, This will also help feed aggregator automatically find and index your feed.
Firefox RSS feed browser icon
You can easily make available your feed to IE or Firefox by adding one simple line of code.
Add this line right after tag.
<link rel="alternate" type="application/rss+xml" title="siteName.com RSS News Feed" href="feed path" />
Thats it now your feed is available automatically by Firefox and IE, This will also help feed aggregator automatically find and index your feed.
Wednesday, March 4, 2009
How to create a popup DatePicker for a text box using jQuery
For this we can use a very nice widget created by jQuery.
First we will download the datepicker widget from the site
http://jqueryui.com/download
Only select the Datepicker widget to download
After downloading the zip file, extract the files into a folder called jquery.
You can read more about this Datepicker from here.
http://jqueryui.com/demos/datepicker/
First we will download the datepicker widget from the site
http://jqueryui.com/download
Only select the Datepicker widget to download
After downloading the zip file, extract the files into a folder called jquery.
<html>
<head>
<title>jQuery UI Datepicker - Default functionality</title>
<link type="text/css" href="jquery/theme/ui.all.css" rel="Stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.3.1.js"></script>
<script type="text/javascript" src="jquery/jquery-ui-personalized-1.6rc6.js"></script>
<script type="text/javascript">
$(function() {
$("#datepicker").datepicker();
});
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>
You can read more about this Datepicker from here.
http://jqueryui.com/demos/datepicker/
Subscribe to:
Comments (Atom)

